①、新建项目
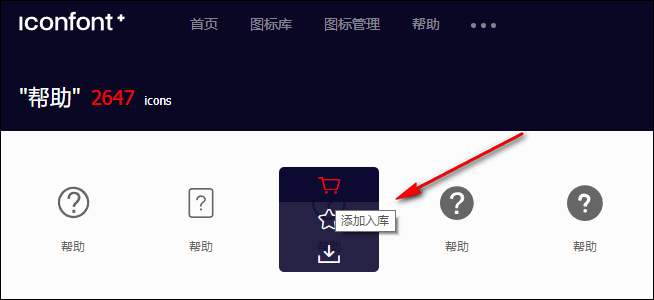
A、首先在 Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮“添加入库”

2、选择完所有要用的图标后“存储为项目”,给它命名。
②、使用项目
A、方法一
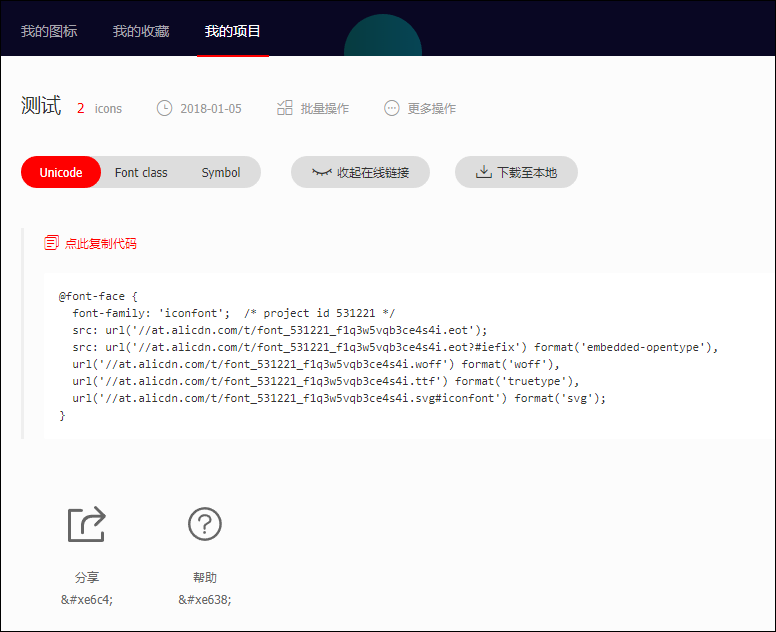
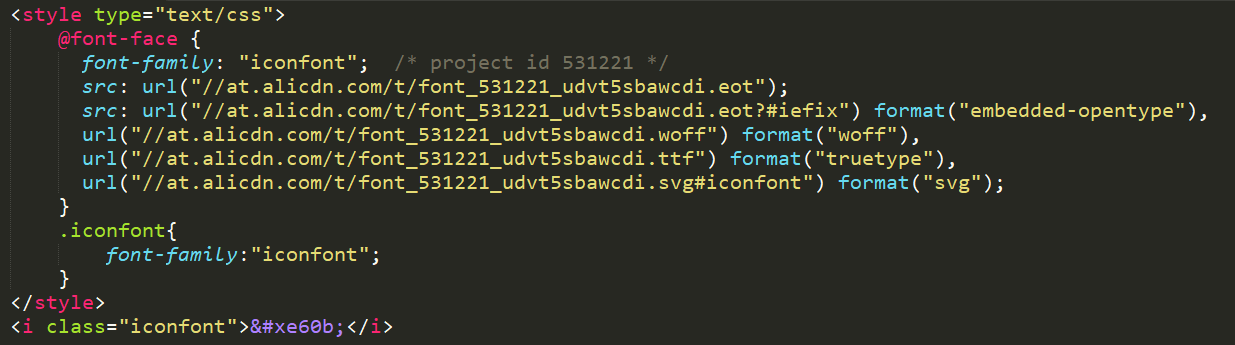
在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中

在HTML中需要使用到图标时,使用iconfont类名

里面写上你想用的图标下面的Unicode
然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width:
-moz-osx-font-smoothing:
padding-left:20px
}
就可以在页面中引用和修改了。
B、方法二
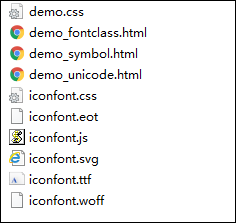
找到项目,选择“下载至本地”,会得到以下文件

浏览器打开 demo_unicode.html 可以看到每个图标的Unicode,把 iconfont.css 里的代码复制到 css 里面,把下面四个字体文件放到 css 可以引用到的文件夹里就可以了。
C、两种方法的差异
添加图标时:方法一需要重新生成一次链接覆盖css、方法二重新把所有图标再下载一遍覆盖原来的文件
 html 第18章 iconfont
html 第18章 iconfont

